For this tutorial you will need two apps.
- Canva
- Background Eraser (optional)
First App:
Open up Canva.
Scroll down until you see "Blog Banner"
Click on "see all"
After that select the "blank" option
After that your screen should look like this. Next click on the + sign
After that's done click on graphic
Search what you want. In this case I want a ribbon banner so I typed banner and clicked on the one I liked.
*tip: you see the ones that have a 1 and like 2 coins next to it on the bottom? Avoid using those because they're not free.
After you selected the graphic you want you can change color or adjust size and place it where you want. I went with a pink ribbon :)
After you choose the color and place your graphic where you want now it's time to add text. So click on "text"
Once you do that it should bring up a screen that looks like this
Click on "add some text of your own"
Your screen should now look like this
Click on the words "enter your text" to type what you want to say.
To change the font click on "open sans" and choose what font you want. After that you can select size.
I went for the font "bryndan write" in size 21 color white. After that I placed it on top of my ribbon banner.
After you add your text repeat the step you used to find the ribbon banner. And if you want also the steps you use to change the color
I picked a cute tea cup. lol and that's the tea sis.
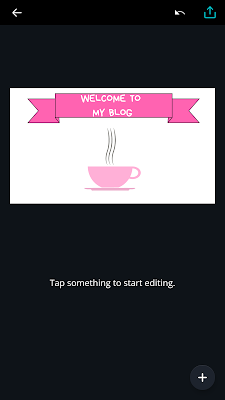
I also changed the color to a pink cup and plate.
After that saving is going to be the last thing so to save click on that blusish green arrow on the top right corner and save.
Second App:
This step is completely optional but if you want your background of the image you saved to be trasparent upload your image to your background eraser app and erase the white. After that's done then just save and you're done :)
I really hope this tutorial was helpful. If not and you still need help I'll be more then happy to help you out. You can tweet me or use the comments below.
Scroll down until you see "Blog Banner"
After that your screen should look like this. Next click on the + sign
After that's done click on graphic
Search what you want. In this case I want a ribbon banner so I typed banner and clicked on the one I liked.
*tip: you see the ones that have a 1 and like 2 coins next to it on the bottom? Avoid using those because they're not free.
After you selected the graphic you want you can change color or adjust size and place it where you want. I went with a pink ribbon :)
Once you do that it should bring up a screen that looks like this
Click on "add some text of your own"
Your screen should now look like this
Click on the words "enter your text" to type what you want to say.
I went for the font "bryndan write" in size 21 color white. After that I placed it on top of my ribbon banner.
After you add your text repeat the step you used to find the ribbon banner. And if you want also the steps you use to change the color
I picked a cute tea cup. lol and that's the tea sis.
I also changed the color to a pink cup and plate.
After that saving is going to be the last thing so to save click on that blusish green arrow on the top right corner and save.
Second App:
This step is completely optional but if you want your background of the image you saved to be trasparent upload your image to your background eraser app and erase the white. After that's done then just save and you're done :)
I really hope this tutorial was helpful. If not and you still need help I'll be more then happy to help you out. You can tweet me or use the comments below.





















0 comments:
Post a Comment
Note: Only a member of this blog may post a comment.